2018 年 10 月から、Twitch でゲーム配信を始めました(`・∀・´)
配信初心者の私でも『Streamlabs OBS』をつかえば、簡単にゲーム配信ができちゃうんですよ。
さらに、無料で公開されている「テーマ」や「ウィジェット」を利用することで、かっこよくしたり、かわいくしたりも楽々なのです( ´∀`)bグッ!
でも、テーマって統一性があるけど、アラートはこっちのテーマで、チャットボックスはこっちのテーマにしたいって時があると思います。
私もそれがしたかったんですけど、やり方を書いてるブログがさっぱり見つからなかったんッス(; ・`д・´)
そこで、Streamlabs のサポートページの英語を翻訳しつつ、やっとこさやり方を発見してきましたのでご紹介しますよー(>Д<)ゝ”
設定手順
やり方はちょっとややこしいんだけど、こんな感じ。
- つかいたいウィジェットをインストール
- つかいたいウィジェットをコピー
- 新しくブラウザを開いてペースト
- 使いたいシーンを選んで【USE】ボタンをポチッとね。
これで OK だよ( ´∀`)bグッ!
ただし、この変更は、ダウンロード版ではできずブラウザ版でしかできないようです。
逆にブラウザ版では、オーバーレイとか配置できませんね。
両方とも全部できるようにして欲しいところですよヽ(`Д´)ノ
つかいたいウィジェットのインストール

まずは、つかいたいウィジェットをインストールします(`・ω・´)
解説では、ダウンロード版で手順を紹介しています。
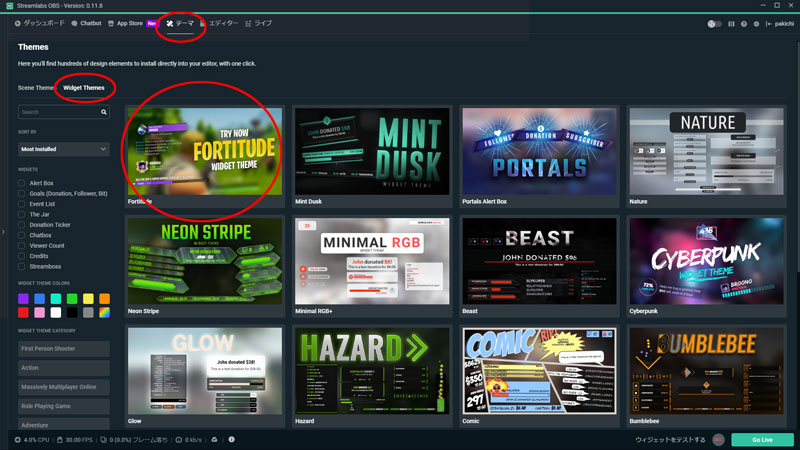
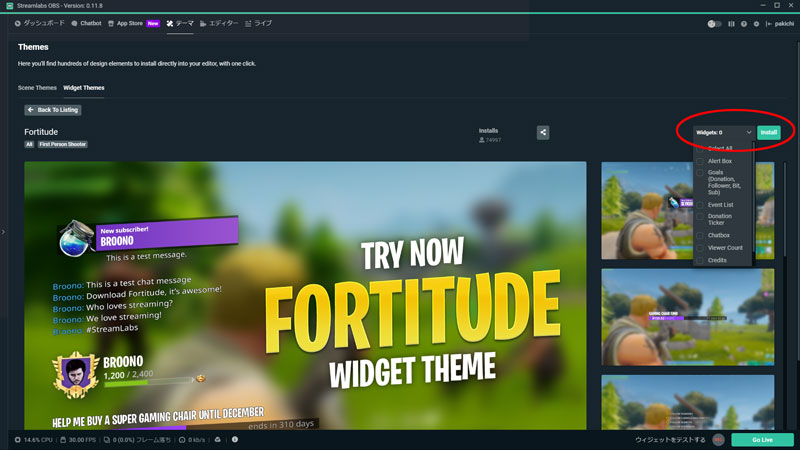
【テーマ】⇒【Widget Themes】を選択して、つかいたいウィジェットをクリック。

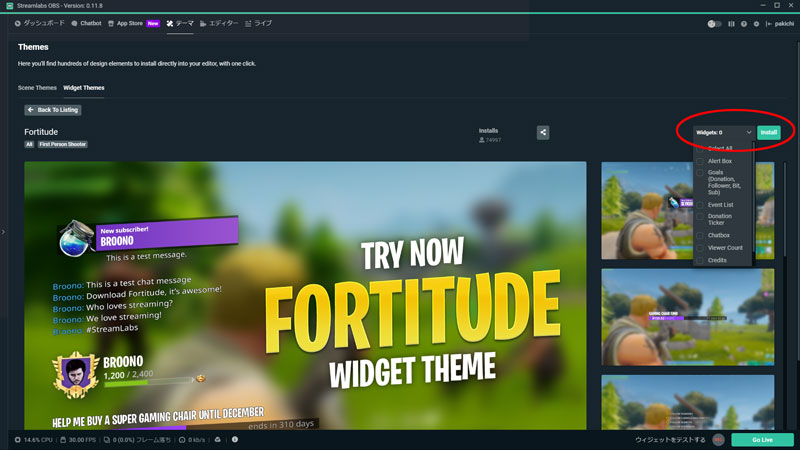
画面の右側にある【Widgets】の選択ボックスを開いて、インストールしたいウィジェットにチェックを入れて、【Install】ボタンを押します。
これで、インストールができました(´・∀・`)
簡単だね。
つかいたいウィジェットをコピー

次は、つかいたいウィジェットをコピーするよ(`・ω・´)
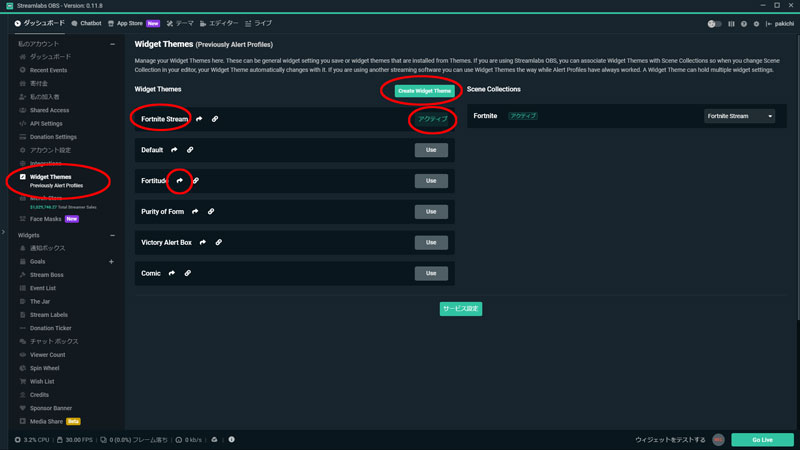
- 【ダッシュボード】⇒【Widget Themes】で Widget Themes の画面を開く。
- 【Create Widget Theme】でベースになるテーマをつくる。
- つくったテーマを【USE】ボタンを押してアクティブにする。
- つかいたいテーマの「⇒」を押す。
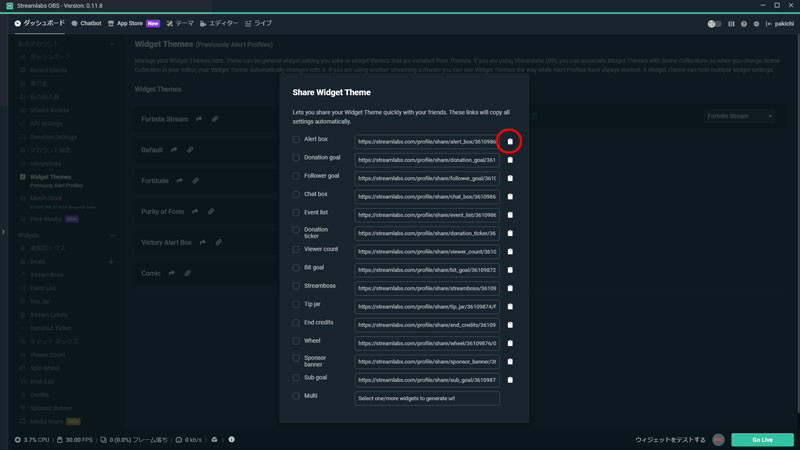
- ポップアップしたウィンドウで、つかいたいウィジェットの右のマークからコピー。

これで、つかいたいウィジェットがコピーできました(´∀`)
ここまでは簡単なんですけど、ここからが重要ッス(`・ω・´)
新しくブラウザを開いてペースト
ここからが、ちとややこしいんです。
まず、新しいブラウザを開いて、コピーしたアドレスをペーストします。
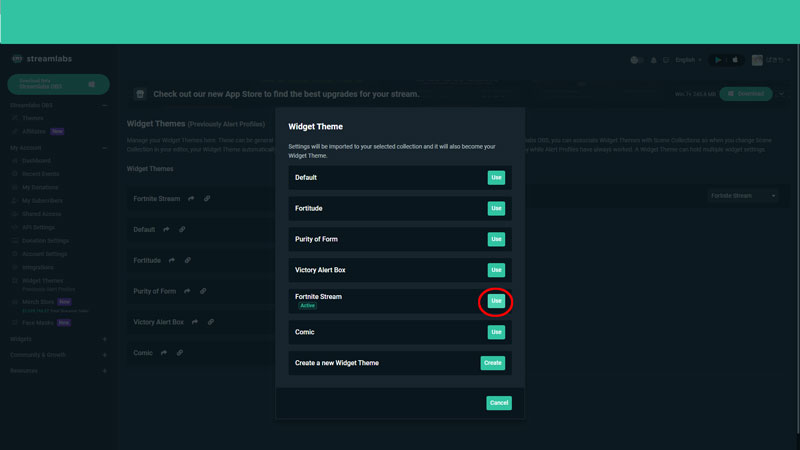
すると、下のような表示になるんで、つかいたいテーマの【USE】ボタンをクリックすればオッケー( `д´)b オッケー!

反映されない場合は、リフレッシュすれば大丈夫なはず( ー`дー´)キリッ
まだ、β版なのでうまくいかないこともあるかも。
ダメそうなら、もう1回同じことしてみたりしてね(´・∀・`)
まとめ

まさか、ブラウザ版じゃないとできないなんて想定外でしたね(´・∀・`)
公式の回答なんで、これが正しいやり方みたいなんだけど、結構めんどくさいッスね(; ・`д・´)
β版が終わってちゃんとリリースされる頃には、簡単にできるようになってるといいな。

じゃ、またねぇ

コメント