『WordPress Popular Posts (以下 WPP)』をつかわずに、人気記事ランキングと PV を表示する方法をご紹介します(>Д<)ゝ”
ここで、つかうプラグインは以下の 2 つです。
- 『Simple GA Ranking』
- 『Google Analytics Post Pageviews』
この 2 つのプラグインを組み合わせることで、Google アナリティクスで取得した PV を表示できるようになるんッス(´∀`)
あとは CSS で、ブログに合うように調整すれば完成なのです( ´∀`)bグッ!
それじゃ、いってみよっ!
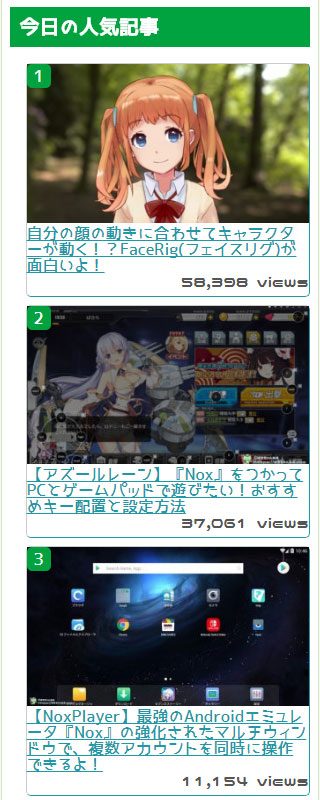
『Google Analytics Post Pageviews』でこんな感じに表示されるよ
最終的には、こんな表示になります↑
一覧をカードタイプにしているんで、ランキングもカードっぽくしてみました(゚∀゚)
ここで表示されてる PV は、記事ごとの総 PV なんですよ。
『今日の人気記事』なので、本来はデイリー PV を表示すべきなんですよね(; ・`д・´)
でも、デイリー表示にするには、プラグインを編集しないといけなかったのと、それだと数字が少なくて寂しかったんで、いまのところは総 PV を表示しています(∀`*ゞ)エヘヘ
『Google Analytics Post Pageviews』設定作業の流れ

- Google API の設定
- プラグインの設定
- functions.php に追記
- CSS でレイアウト調整
以上の流れで、設定していきます。
Google API の設定

Google API と『Simple GA Ranking』の設定は、下記のサイトの手順どおりで作成できます。

Google のデザインが変わっていたので、ちょっと探しちゃいましたが、「Analytics API」で検索かければ見つかるはず(´∀`)
『Google Analytics Post Pageviews』の設定

『Google Analytics Post Pageviews』では、『Simple GA Ranking』で作成した同じトークンをつかいます。
Google API の認証情報の「承認済みのリダイレクト URI」に、
『(自分のサイトアドレス)/wp-admin/options-general.php?page=google-analytics-post-pageviews』
を追加します。
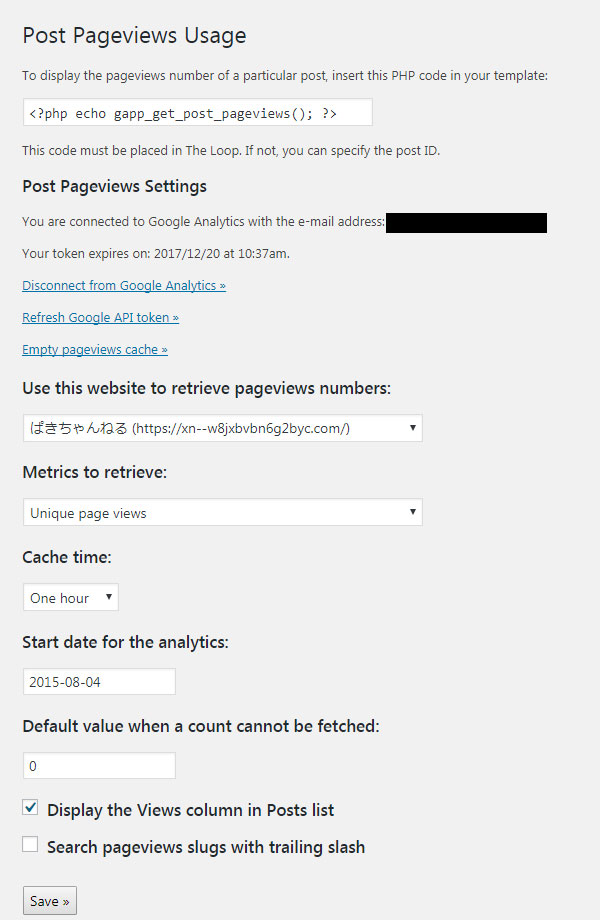
あとは、WordPress の設定から『Post Pageviews』を開いて、
- クライアントID
- クライアントシークレット
の 2 つを入力すれば、下記のような表示になります(゚∀゚)
設定はお好みで( ´∀`)bグッ!
New:2018/01/07 追記
functions.php に追記
次は、functions.php に必要な処理を追記していきます。
- 「sga_ranking_before_title」タイトルの前部分にはアイキャッチ画像
- 「sga_ranking_after_title」タイトルの後部分にはPV 数
の 2 つの処理を入れました。
//Simple GA Ranking
add_filter('sga_ranking_before_title','showRankingImage',10,2);
function showRankingImage($ret, $id) {
$post_url = get_permalink($id); // 記事のURL
$title = get_the_title($id); //タイトル
$ret = "";
if (has_post_thumbnail($id)) { // アイキャッチ画像の有無
$post_thumb_src = wp_get_attachment_image_src(get_post_thumbnail_id($id),array(284,160));
$post_thumb = $post_thumb_src[0];
$ret = "
<div class='ranking-img'><a href=\"{$post_url}\" title=\"{$title}\"><img src=\"{$post_thumb}\" alt=\"{$title}\" title=\"{$title}\"></a></div>
";
}
return $ret;
}
//Post Pageviews
add_filter('sga_ranking_after_title','showPv',10,2);
function showPv($ret, $id) {
$pv = gapp_get_post_pageviews($id);
$ret = "
<div class='gapv'>".$pv." views"."<div/>";
return $ret;
}
この段階で、ウィジェットの「Simple GA Ranking」をサイドバーに置いてみると、アイキャッチとタイトル文字が一緒に表示されているはずっ!
最後に、CSS でランキング表示とレイアウトを調整したら、完成でッス(>Д<)ゝ”
CSS でレイアウト調整
/************************************
** GoogleAnalytics
************************************/
ol.sga-ranking {
counter-reset: pupular-ranking;
list-style:none;
padding-left: 0;
}
li.sga-ranking-list {
position: relative;
margin: 10px;
border-top: 1px solid #00a23f;
border-left: 1px solid #00a23f;
border-bottom: 1px solid #00a23f;
border-right: 1px solid #00a23f;
border-radius: 5px;
}
li.sga-ranking-list:before {
background-color: #00a23f;
color: #fff;
content: counter(pupular-ranking, decimal);
counter-increment: pupular-ranking;
font-size: 100%;
left: 0; top: 0;
line-height: 1;
padding: 4px 7px;
position: absolute;
z-index: 1;
border-radius: 5px;
}
div.gapv {
color: #555;
font-family: ‘nico’;
text-align : right;
}
ホントのところ、「div.gapv」じゃなくて「li.sga-ranking-list:after」をつかうつもりだったんですけど、うまく動いてくれなかったので、つかえませんでした(´・∀・`)
まとめ

WPP は設定が簡単だし、Simplicity の人気記事の表示につかわれていたりと、使いやすいプラグインですね。
「Simple GA Ranking」は、処理が軽くなるのが魅力です。
サイトが重くて開くまで時間がかかる!って人は、WPP から乗り換えも検討してみてね(´∀`)

じゃ、またねぇ




コメント
これ使えませんよ。functions.phpで必ず真っ白になります
あおさん
functions.php の最後にゴミが混じってました(`ー人ー´)ゴメンナサイ
修正したので、今度は動くんじゃないかと・・・。
それでもおかしい場合は、「$ret = “」以降が改行されていたら、一行にしてみてください。
プラグインでソースを表示させているんですが、なぜか改行が入っちゃうみたいで。
functions.phpを更新しようとすると「何かうまくいかなかったようです。変更が保存されていないかもしれません。手動で修正し、FTP 経由でファイルをアップロードすることもできます。」と出ます。
また、FTP経由でファイルをアップロードしてもエラーになるんですけど、なにが悪いのでしょうか?
よかばいさん
WordPress 4.9 でエラーチェックの機能が追加されているので、その影響だと思います。
私も WordPress からは更新ができなかったので、FTP でアップロードしましたが、そのときは正常に更新ができました。
同様の現象について記載している記事がありました。
https://goo.gl/zR2FCT
可能性として考えられるのは、
『Simple GA Ranking』
『Google Analytics Post Pageviews』
の 2 つのプラグインが入っていないか、有効になっていないか。
また、functions.php に問題があるかもしれないので、こちらのソースを確認してみます。
コメント失礼いたします!
こちらの記事を参考に設定してみたのですが、Post Pageviewsの管理画面にて
Post Pageviews Settings
You are connected to Google Analytics with the e-mail address: xxxxxx@gmail.com.
Your token expires on: 2018/07/04 at 2:57pm.
このようにtokenの期限が1時間で、1時間立つとPV数がすべて0viewになってしまいました。。
設定に問題があるのでしょうか。。
pepepe さん
そういえば、私も消えて手動でリフレッシュしてたような気がします(; ・`д・´)
1 日のアクセス制限にかかっているのかと思ってましたが、token の期限がちゃんと 1 時間って書かれてますね(∀`*ゞ)エヘヘ
その時は時間があまりなかったので、調査せずに PV 表示の方を抜いちゃいました。
トークンをリフレッシュすればイイみたいですが、まだハッキリと解決方法を見つけてないッス(>Д<;)
この辺の記事が参考になるかと思います。
http://zudoh.com/archives/345
こんにちは。
WPPがクソ重いのでSimple GA Rankingを新しく導入し、その際にライブドアの人気記事表示やWPPでも実装されている左上にポチっと示されるコメント数の表示を実装する方法を探してここにたどり着いたのですが、方法はないようですね。
PV表示も重くなるようなので、デザインだけ参考にさせてもらいます。
きりさん
このプラグインは GoogleAnalytics からデータを取ってくるだけですね。ただ、コメントは記事に対して紐づいているので、プラグインを改修したらできるかもしれませんね。