ブログにちょっとしたアクセントとして、LINE 風の会話ができるプラグインを入れてみました。
画像も変えられるので、複数人での会話をしてる感じにしても、ごちゃごちゃすることなく、読むことができますね。
設定もシンプルなので、簡単にすぐ使えますよ(´∀`)
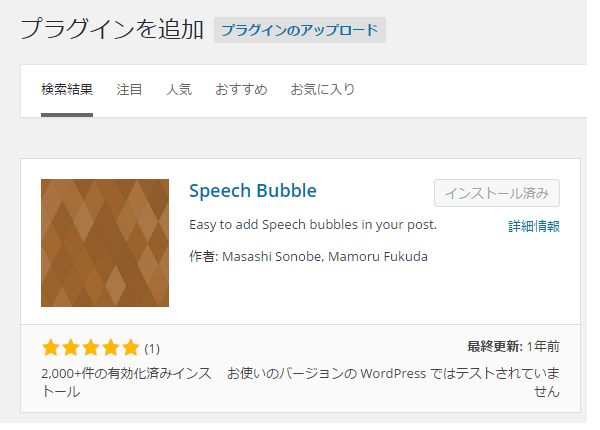
Speech Bubble のインストール
「プラグイン」の「新規追加」から「Speech Bubble」を検索してインストールします。
他に設定することは無いので、インストールはこれでおしまいです。
どう?簡単でしょ?(´∀`)
ショートコードを挿入するだけでOK
上の会話は、ショートコードで簡単に作ることができます。
[speech_bubble type="ln" subtype="L1" icon="paki-up.png" name="ぱきち"]どうどう?LINEっぽいでしょ?[/speech_bubble]
[speech_bubble type="ln" subtype="R1" icon="2.jpg" name="サンプルさん"]いいねこれ![/speech_bubble]
[speech_bubble type="ln" subtype="L1" icon="paki-up.png" name="ぱきち"] Speech Bubble っていうプラグインなのだ ![/speech_bubble]
吹き出しのデザインを変更する
type を変更することで、吹き出しのデザインを変更することができます。全部で9種類(drop, std, fb(FaceBook風), fb-flat, ln(LINE風), ln-flat, pink, rtail, think)あります。
type=”drop”
type=”std”
type=”fb”
type=”fb-flat”
type=”ln”
type=”ln-flat”
type=”pink”
type=”rtail”
type=”think”
喋っているキャラの位置を変更する
左側は subtype=”L1″、右側は subtype=”R1″
左側は subtype=”L2″、右側は subtype=”R2″
画像を変更する
FFFTP などの FTP クライアントソフトで、/wp-content/plugins/speech-bubble/img/ に使用したい画像をアップロードします。
後は、icon=”” に画像ファイル名を記述すれば、その画像が表示されるようになります。
名前を変更する
name=”” に表示したい名前を記述すればOKです。
Simplicity には同じ様な機能が実装されている
このブログでも使っていますが、WordPress の無料テーマ Simplicityには同様の機能が入っています。
ただ、喋っている人の画像が表示できないようなので、キャラクター設定などある場合は、このプラグインがおすすめです。

じゃ、またねぇ





コメント