今、バーチャルユーチューバー (Vtuber) が爆発的に増えているんですよ。
2018/07/10 には、なんと 4,000 人を突破しましたエッ(゚Д゚≡゚Д゚)マジ?
Vtuber といったら、PC 以外にも何 10 万円もする VR 機材そろえないとできないイメージですが、実は誰でも簡単に 1 万円あれば Vtuber になれるソフトがあるんですよ!
それは、『FaceRig(フェイスリグ)』です(´∀`)
FaceRig(フェイスリグ)とは
FaceRig とは、Web カメラで撮影している顔の表情を読み取り、その表情をキャラクターに投影して、あたかもそのキャラクターが喋っているかのように見せることができるソフトなんです(゚∀゚)
なんだか文章で説明するとややこしいですが、まずは FaceRig 公式の動画をご覧下さい。
初見は、マジでびっくりしましたよ(゚Д゚;)
技術革新って凄いわ。
そして、最近発売された追加コンテンツがこちら・・・。
マジすげぇぇぇ(゚Д゚)ぇぇぇ!!
これなら、アニメキャラになりきれるぅぅ!
必要なもの
美少女になるために必要な変身セットは、以下の 4 つです( ー`дー´)キリッ
私が揃えたもので、総額 8,000 円くらいでした。
FaceRig 本体

Steam のセールで半額になったりするので、そのときは迷わずポチるのです。定価は 1,480 円ッス。
Live2D Module

Live2D のアバターを使いたい場合はこちらも必要です。
3D アバターは宇宙人か獣しかいないので、美少女になりたいなら買うしかないッス!
定価は 398 円ッス。
Webカメラ

2,000 円くらいので大丈夫ッス!
私は、logicool の「HD WEBCAM C525」を使っています。
これは 2011 年モデルなんで、最新モデルがイイよっ( ´∀`)bグッ!
マイク

音にこだわりが無ければ、安いもので音が拾えれば大丈夫ッス!
私は安くて音がイイと評判の Sony の「ECM-PCV80U」を使っています。
未だに、ベストセラー1位の凄いヤツです(゚∀゚)
動作環境(推奨)
- 【OS】: Windows 7 以降
- 【プロセッサー】: Intel Core i5-4570 3.20GHz
- 【メモリー】: 4 GB RAM
- 【グラフィック】: NVIDIA GeForce GTX560
- 【DirectX】: Version 11
- 【ネットワーク】: ブロードバンドインターネット接続
- 【ストレージ】: 4 GB 利用可能
- 【サウンドカード】: DirectX 9.0c
なんとか動いた環境
| パーツ | 製品名 |
|---|---|
| OS | Windows 7 Home 64 bit |
| CPU | Intel Core i7 860 |
| メモリ | 12 GB |
| グラフィックボード | ATI Radeon HD 5850 |
| カメラ | LOGICOOL HD ウェブカム C525 |
| マイク | PCV80U ECM-PCV80U |
カメラ

logicool の「HD WEBCAM C525」を使っています。
これは 2011 年モデルなんで、最新モデルがイイよっ( ´∀`)bグッ!
マイク

音にこだわりが無ければ、安いもので音が拾えれば大丈夫ッス!
私は安くて音がイイと評判の Sony の「ECM-PCV80U」を使っています。
長期間ベストセラー 1 位の凄いヤツです(゚∀゚)
『FaceRig』をまずは動かしてみる
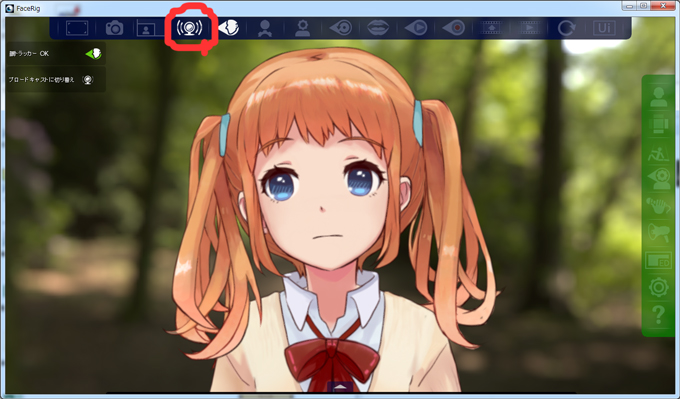
FaceRig のソフトをインストールして、Web カメラとマイクをセットしたら、まずは動かしてみましょう(゚∀゚)
歯車アイコンの「OPTIONS」は後でも設定できるので、とりあえずそのままで大丈夫です。
左の「LAUNCH」をクリックしましょう。
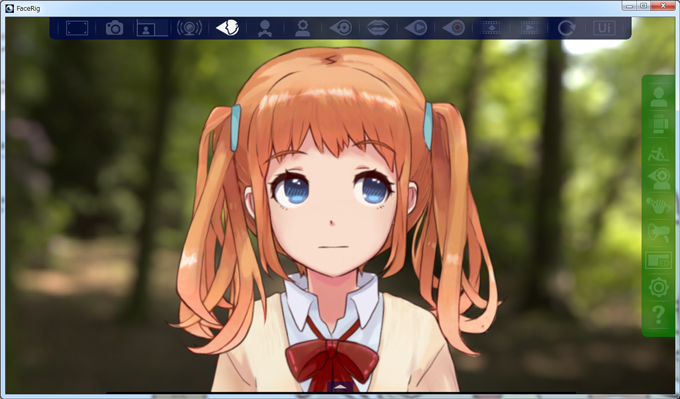
カメラが正常に繋がっていれば、顔の表情とキャラクターのリンクが自動で設定されます。
カメラに向かって、びっくりしてみた図(゚Д゚)!!
設定をいろいろと試してみる
何故か獣人系が多いのですが、海外のMMORPGなど見ていると、そういったキャラクターが人気みたいですね(; ・`д・´)
文化の違い?
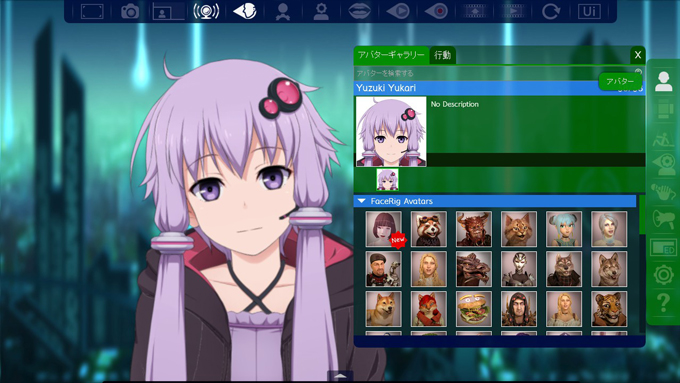
FaceRig では、表示されているキャラクターのことを「アバター」と言います。
こちらは、FaceRig Live2D Module をインストールすると同梱されている『宙野(そらの)しずく』ちゃんです(´∀`)
可愛い(*´Д`*)
アバターの種類が豊富
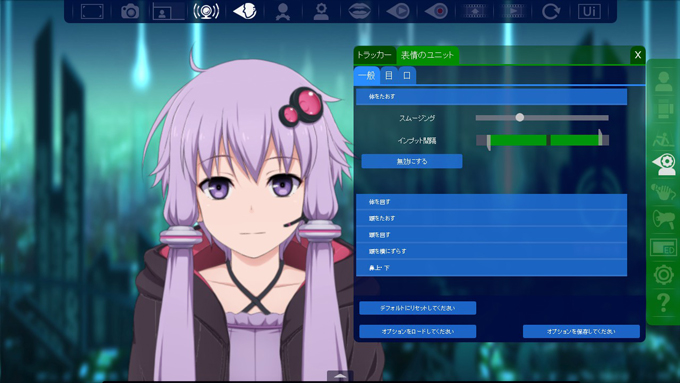
こちらは、ワークショップで配布されている『結月ゆかり』さんです(´∀`)
おすすめ:導入方法はこちらの記事をご覧下さい。
デフォルトのパッケージに導入されているのは、3D のキャラクターです。
ほぼ獣や宇宙人です。
たまに人間がいます。
可愛いという概念は知らん( ー`дー´)キリッ
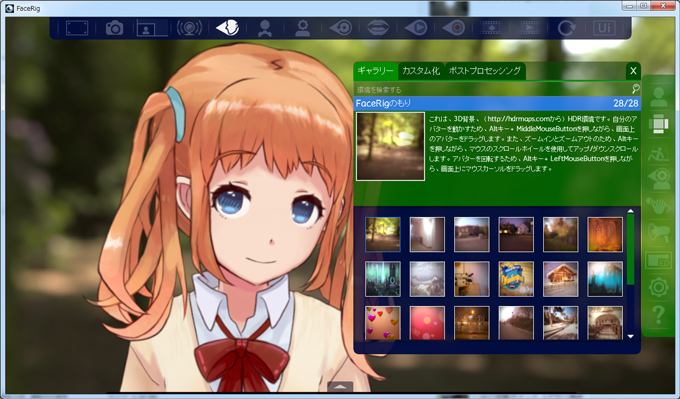
背景を透過させてクロマキー合成ができる
背景も数種類ありますが、その中に緑色の背景があります。
これは、透過処理を行うことで、他の動画と合成させる時に使えるんですよ(´∀`)
実況プレイ動画などで、「顔は出したくないけど、表情は伝えたい」といった時に使えますね。
表情や体の動きなど細かい設定ができる
初期設定でも十分な動きをしてくれますが、こだわって細かい部分まで調整することもできます。
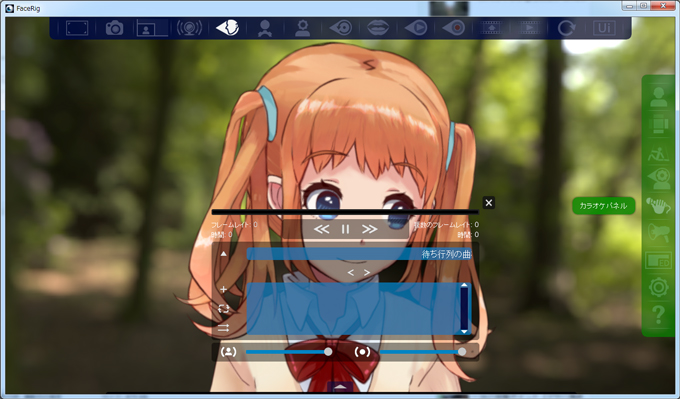
カラオケもできる?
カラオケのパネルがあったのですが、設定方法はよくわからず( ´Д`)=3 フゥ
音楽データを取り込んでおけば、再生されて歌ってみたりできるのやも?
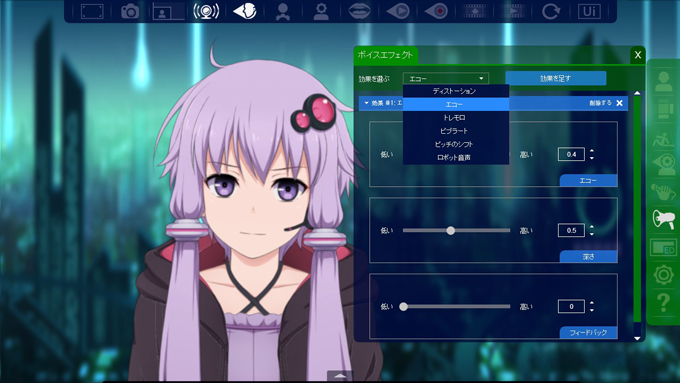
音声エフェクトで声を加工できる
男性声を女性声に変換するような処理はできなそうですが、声を高くしたり低くしたり簡単なエフェクトを付けることはできました。
地声で喋るのに抵抗がある場合に、ちょっと声を変えてみるのにはイイね( ´∀`)bグッ!
ロボットの声もあったり、なかなか面白いです。
本気でキャラになりきって、声を変えたい方はこちらの記事がおすすめです。
おすすめ:「FaceRig+無料ボイスチェンジャー」で「結月ゆかり」になってゲーム実況
おすすめ:音声認識ソフト「ゆかりねっと」で声を VOICEROID にしてゲーム実況
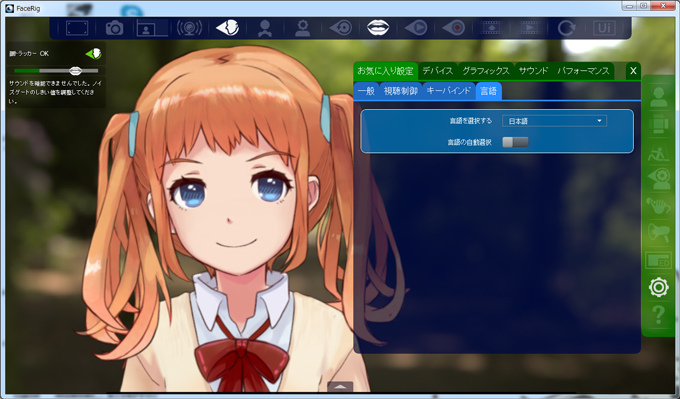
一般オプションで言語を「日本語」にできる
英語でもある程度は理解できますが、やっぱり日本語の方がイイよね(´∀`)
変な訳し方をされてて、余計に分からないといったことも無かったです。
動きがカクカクしたり、画面が重かったりする場合は、ここで「グラフィックス」や「パフォーマンス」設定を変えてみるとイイよ( ´∀`)bグッ!
ニコ生や Skype でも使えちゃう
この FaceRig の凄いところは、Skype と連携したブロードキャスト設定があります。
メニューの「ブロードキャスト」をクリックします。
Skype の設定変更
ビデオ設定の「Webカメラを選択」項目の「FeceRig Virtual Camera」を選択します。
最後に「保存」して設定は完了です。
英語マニュアルを翻訳した解説
公式サイトからマニュアルをダウンロードできるんですけど、英語のしか見当たらなかったんで、Google 先生にお願いして翻訳してもらいました(`・ω・´)ゞ
マウスとキーボード操作が、何気に難しいです・・・。
おすすめ:FaceRig(フェイスリグ)の使い方。マニュアルを日本語に翻訳してみたよ【2018年版】
まとめ

できることの多さに比べて、値段がとても安いです(`・ω・´)
ゲーム実況プレイとかで、結構流行るんじゃないかと思っています。
今年は、ゲーム実況プレイしてみたいです(´∀`)



じゃ、またねぇ


















コメント